最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
ひとつのwebサイトが完成するまでには多数の工程が存在します。
その要所要所でクライアントの確認を挟むのですが、「これはどういう目的で存在する工程で、ここではどんなことを確認してほしいか」という理解がお互いの間できちんと共有できていないと、わりと悲惨な結末が待っています。
制作サイドはまとまっていたと思っていた話が数ステップ進んだ段階でいきなり手戻りしたりして疲弊。
クライアントは何を確認したらいいか分からずただただ混乱し、気づいた段階で要望を言ったら「それはあの時確認してOKって言ったじゃないですか…!」と詰められる。
そんなことが続くうちにお互いの信頼関係が崩れ始めると、もはや目も当てられません。
制作会社の下請け時はいいんですが、直クライアントの時はわりと事故りやすいので細心の注意が必要
普段webに触れないクライアントにもなるべく分かりやすく解説できるよう普段から心がけていますが、脳内のノウハウを一度棚卸したくて記事にしてみます。
まずはサイトマップから。
はじめ、サイト制作の工程を全部まとめて紹介しようとしていましたが、長くなりすぎたので分けることにしました
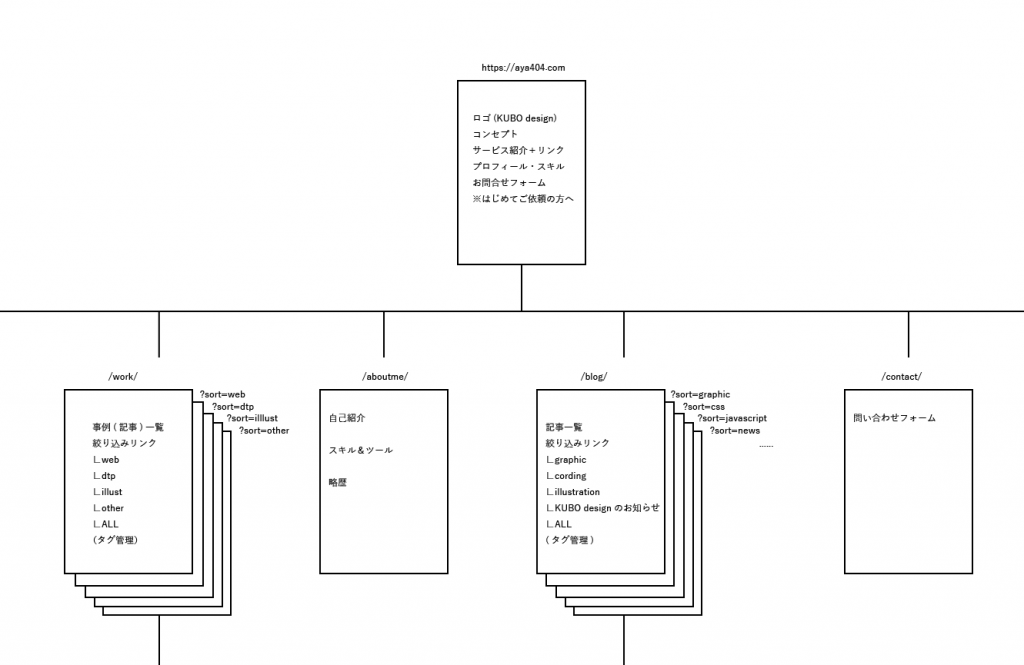
サイトマップ(ツリーマップ)とは
一般的なホームページは複数のページで成り立っている場合がほとんどです。その時に必要になるのが、どんな内容のページをどういう構成で作るかという「サイトマップ」資料。

これによって制作側の作業ボリュームが決まり、さらに言うと見積もりが決まるので、避けて通る選択肢はありません。
でもこれ、非web系クライアントには嫌がられやすいんですよねえ…
気持ちはわかります。クライアントは早くデザインとか、自社のロゴを使ったかっこいいスプラッシュアニメーションとか見たいのに、よく分からない樹形図を見せられて確認を迫られるわけですから。
しかも出費の話とセットになっているわけですし
というわけで、クライアントにはなるべくストレスを溜めずに、でも確認すべきところはしっかり押さえてもらいたいところです。
サイトマップの目的
- クライアントの要望を整理して「ウェブサイト」の体裁にする
- サイトの制作ボリュームを可視化する
- 見積り
サイトマップの作り方
とにもかくにも、最初に必要なのはクライアントからのヒアリングです。
いくつかベンチマークサイトを用意しつつ、「どんな人に見てもらい何をゴールとするウェブサイトなのか」「どんなコンテンツを載せたいのか」といったところを聞いていきます。
その後、それを持ち帰ってから、組み換え組み立て樹形図の形に仕上げていくといいでしょう。パズルみたいで楽しいですよ。
楽しむの大事
また、「かっこいいスプラッシュアニメーション!」とか「クリッカブルなイラストマップ!」とか、構成が決まる前に要望された細かいことも、サイトマップに実装箇所を記載しておきます。
サイトマップに記入しておくと見積りもしやすい
注意点
最初から樹形図状に整理しようとせず、ヒアリングの時点ではクライアントの要望を自由に出してもらい、ざっくばらんに書き留めていった方がいいです。
最初に「サイトの形にしよう」という意識にとらわれ過ぎると、一見それに収まらない要望を無意識のうちに切り捨ててしまったり、無理やり方向性を矯正しがちになります。そうすると、その場は納得してくれても、後々サイトが形になり始めてから「やっぱりアレ載せて欲しかったな…」とクライアントの不満が膨らむ傾向にあります。
また、何もない状態でいきなり「どんな内容を載せたいですか?」と聞いてもクライアントも想像がつきにくいので、ベンチマークサイトは必須でしょう。
同業他社のホームページをいくつか事前に見繕っておいて、「飲食店だとこうこういう構成が一般的みたいですね~」みたいに一緒に読み合せていくと、会議がスマートに進む感じがします。
ベンチマークがあると、突飛すぎて扱いに困る要望も出にくい気がします
あと、地味に大事なことですが、ミーティングの議事録、特にこの初回ヒアリングの議事録は必ず残しましょう。
ウェブサイトの制作は長丁場なので、細部を見ているうちにだんだんクライアントの目的が当初とズレてきたり、制作サイドも制作サイドで、細かい要望を聞いているうちに「…あれ? これってクライアントの当初の目的と合致してなくない?」と自信なくなってきたり、いろんなことが起こります。
そんな時に最初の議事録が残っていると、お互い何度でも初心に帰れますし、ちょっと下世話な話ですが「あの時は確かにこう言ってましたよね?」という言質にもなります。
サイトマップのすり合わせ
経験上、「サイトマップとはどういうものか」という説明をした後にpdfを送り付けるよりも、会議を設定して一緒に読み合わせを行う方がスムーズに行きやすいです。
ページの名前と、主にどんなコンテンツを載せるか、というのを順々に説明していきます。ページ数が多いサイトだとなかなかしんどいですが、間を置くとお互い忘れるので一回の会議でがんばって説明しきってしまいましょう。
注意点
だいたいのクリエイターは「1ページいくら」という形でウェブサイトの制作見積もりをしているかと思いますが、この基準をクライアントには公開しない方が良いと思います。
それを知ったら、クライアントとしては「なるべくページ同士を合体させてページ数を減らせばいいんじゃないの?」と思うのが人情だからです。
たとえその要望を言ってこなかったとしても、心の底ではわだかまってるかも
ウェブページは紙と違ってスペースの制限がなく、コンテンツの量に自由が利きますが、それでも1画面に最適な情報量というのは存在しますし、ページが長くなれば今度は表示速度の問題が待っています。
つまり制作側としては、クライアントの希望を汲むと作業量が変わらずに何故か報酬が安くなっていき、しかも成果物の質が落ちていく…というバッドマジックが起こります。
このあたりで謎の攻防を展開するよりは、「1ページいくら」の部分をブラックボックス化してしまった方が、お互いストレスフリーかと思います。
まとめ
ディレクションはぶっちゃけ性に合わないので、なんとか理詰めでトラブルの起きにくい方法を確立しようといつも四苦八苦してます。
このページをブラッシュアップしながらさらに精進していきたいところです。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい