最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
フォント、好きですか? 私も好きです。
ヒラギノや小塚だけで作ったワイヤーフレームをいざ飾っていこうと言う時、まずフォントをいじった時の「これだけでガラッと変わった~!」感、病みつきです。
そんなわたしやあなたのようなフォント好きなら、フォントの100や200、ひょっとすると1000や2000くらいは持っていることでしょうが、Windowsユーザーの場合フォントはインストールしないと使うことができず、すべてインストールしているとPCの動作がとんでもなく遅くなってしまいます。
日本語フォントが特に重いんですよねえ
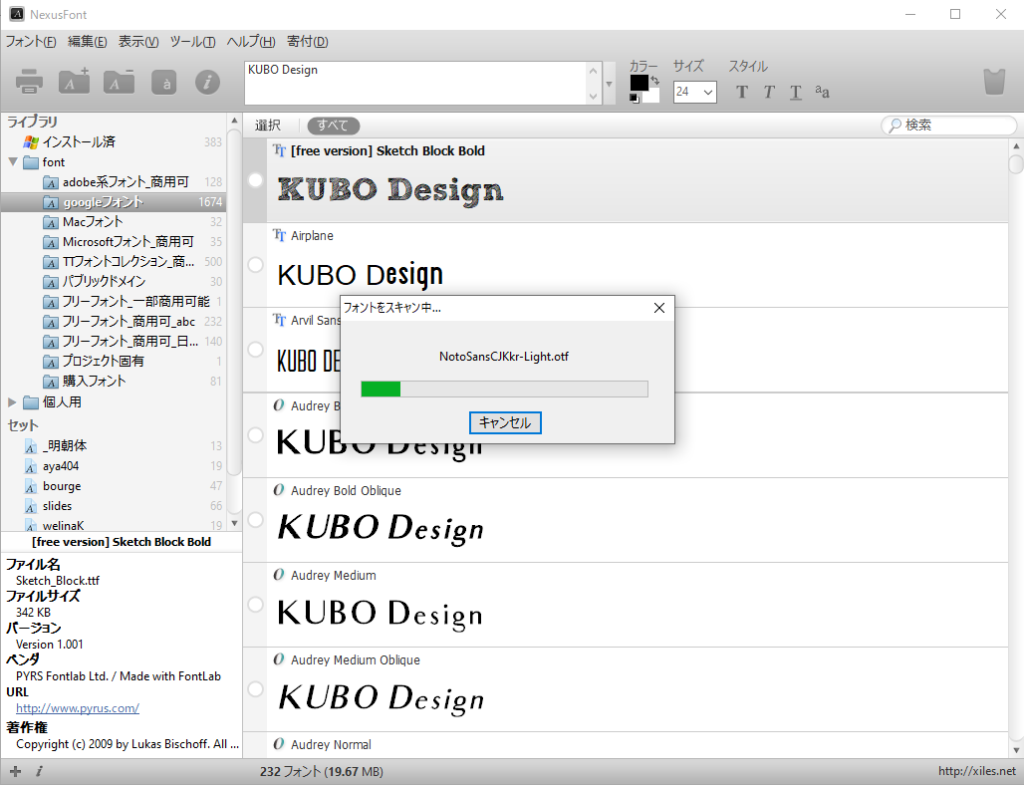
そんな際にお世話になるのがNexus Fontというフリーソフト。
フォントを一時的に有効にできるので、普段のPCのパフォーマンスを妨げません。Nexus Fontで有効にしたフォントはAdobe系ソフトでもリアルタイムで反映されるので、スピーディーにフォントを試すことができます。
寄付歓迎ですが無料で利用できる、Windowsデザイナーの救世主です。
…と言いたいところですが、扱うフォントが増えてくるとNexusFont自体が重くなるという残念な一面がありました。

この状態で5分とか待たされたりする…
さすがに仕事にならないので調べてみたところ、Windows本体の簡単な設定変更ですっきり解決したので備忘のため残しておきます。
犯人はWindows Font Cache Service
そもそも昔からこんなに重くはなかったよな~、と思いながら調べたところ、原因は「Windows 10 Anniversary Update」によって追加された「Windows Font Cache Service」というサービスでした。
「フォントをインストールする際にキャッシュを作成し、後の動作を高速化する」という、本来はPC高速化のために実装されたこのサービスですが、Nexus Fontとはどうも相性が悪いようです。
というのも、Nexusフォントは「一時有効化」するたびにフォントを「疑似インストール」するため、500とか600とかフォントの入ったフォルダを「一時有効化」するとWindowsが一気にそれらのキャッシュを作成しようとするんですね。重いはずです。
しかも一時有効化するたびに律儀にキャッシュを作成し直すわけで…
フォントを大量にインストールした状態でPCを運用するなら恩恵を受けられるかもしれないサービスではありますが、そもそもその状態を避けるためにNexus Fontを導入しているわけなので、こちらは無効化してしまいましょう。
今のところ、無効化して感じるデメリットはありません
Windows Font Cacheサービス無効化手順
Windows上で動いている「サービス」の管理ダイアログを開きます。
これ系は「タスクマネージャー」でできるかと思いきや、タスクマネージャー上のサービスタブにはWindows Font Cache Service は表示されません。
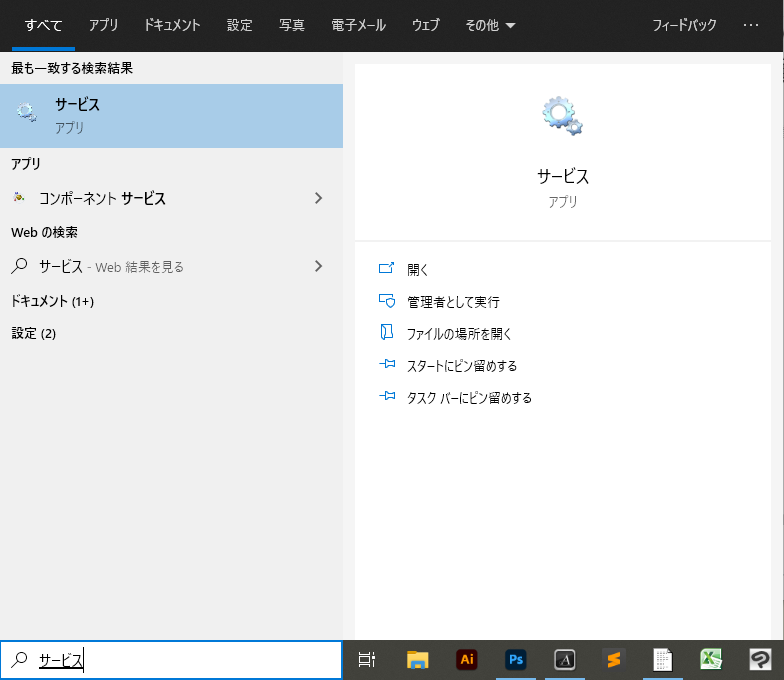
なので、タスクバーの検索ボックスから「サービス」を探して開きましょう。

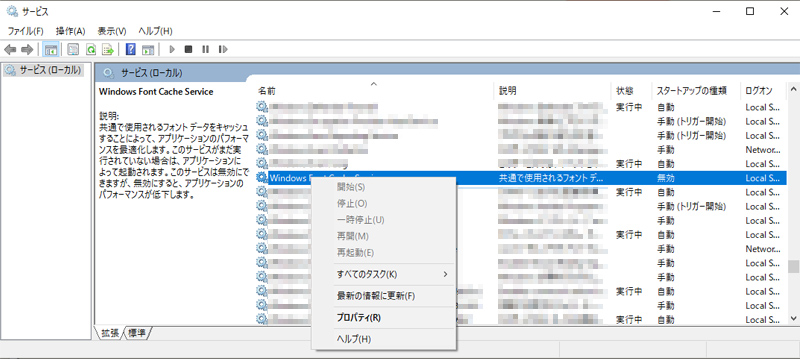
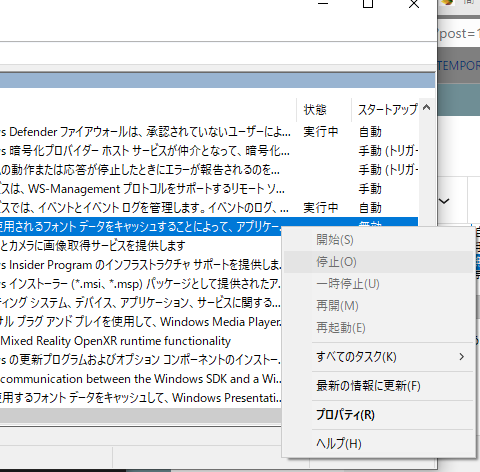
サービスの一覧が表示されたら、Windows Font Cache Serviceを見つけて右クリックし、プロパティを開きます。

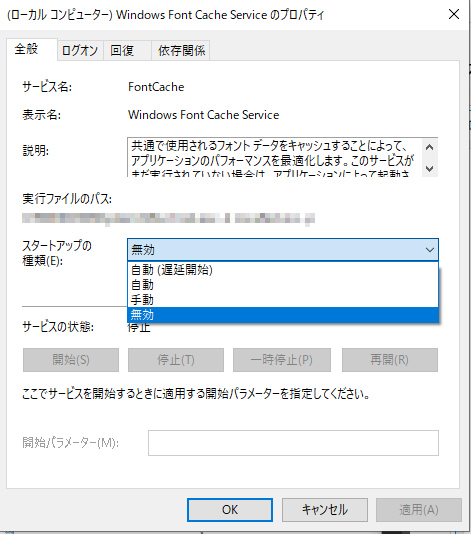
スタートアップの種類 > 無効 を選んで適用すれば、次回PC起動時からこのサービスが自動実行されることはなくなります。


ついでに、一覧画面に戻ってもう一度Windows Font Cache Serviceを右クリックし、「停止」を選択して現在起動中のものも無効化してしまいましょう。
まとめ
これでNexus Fontが高速化したはずです。試してみてください。
私はあまりに感動してその日のうちに素材サイトのフォントパック(500個入り)を追加で購入してきました。
デザイン業務においてこういう数秒~数分の高速化は、後に数時間~数日間レベルに効いてくるので、不便を感じたら積極的に改善方法を探していきたいところです。
なお、たまにWindowsのアップデートで設定が巻き戻ったりするので、アプデしたらNexusFont重い!! となったらまた設定を確認するのをおすすめします。
(2021.5.15追記) XDでの不具合確認
残念なことに、Adobe XDではWindows Font Cache Serviceを無効にしているとNexus Fontが効かないことが発覚しました。
まじか。。。。
これに関する解決策は今のところないようで、現状は対策として「XD使う時だけWindows Font Cache ServiceをONにする」しかなさそうです。
XDめちゃくちゃ軽いしデバイスプレビューも簡単だしで最高なんですけど、残念ですねえ…。対応してくれるかは分かりませんが、気長に待ちましょう。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerydevelop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.06.07
タッチデバイスでだけ効くcssを書く方法