最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
フォトレタッチと言えば専門職もあるほどの奥深い分野ではありますが、制作の現場においてはカメラマンかデザイナーのどちらかが担当するケースが多いです。
ストックフォトを多用するような案件があったとして、「5秒後に見つかるかもしれないけど2時間経っても見つからないかもしれないマッチ度95点の画像」を探し続けるより、「マッチ度60点くらいの画像をサクッと見つけてレタッチで90点まで持ってく」方が精神衛生上とてもベターですし、レタッチ技術は持っておくに越したことはありません。
本記事はそんな、めんどくさくも大事な「レタッチ」に対する個人的なポリシーを書き殴ったものです。
文末にケーススタディもいくつか掲載しました
「3分で65点」って具体的にどんな感じ
納品は無理だけど雰囲気はわかるレベル
「65点」のままだと定義がふわっとしているので少し補足しておくと、「このままクライアントに見せるのは無理があるけど、自分だけ or ごく狭い範囲の制作チーム内で、目指す雰囲気は確認できる程度」というクオリティを想定しています。
具体例を出すなら「髪のあたりにちょいちょいフリンジ(消しきれなかった背景色のこと)が見えてるけど一応切り抜きができてる人物写真」とか、「まだちょっと違和感あるけど一応色調が統一されたっぽいイメージ写真群」とかそういう感じ。
なぜ必要か
これは個人的な意見なのでいろんな考えの方がいるでしょうが、私はいいデザインを作るのに大事なのは「試行回数」だと思っています。
頭の中では超いい感じにまとまっていたデザインアイデアが、いざ画面にアウトプットしてみたら「…あれ? こんなもんか…?」というのは日常茶飯事です(私の修行が足りないだけかもですが)。
そんな時、細部をちょっとずつ整えて一張羅のアイデアをなんとかいい感じに仕上げていくより、大ラフ段階のデザインを乱発して、ちょっとでも理想に近い位置に着地できそうなアイデアを探すのがいいんじゃないかと思っています。
まあ「そんなことしてる暇なんてねえぞ! 決め打ちでGOだ!!」って時も多いんですけどね
もちろん、それなりの時間をかけてきちんとしたクオリティに仕上げられるレタッチ技術も必要です。
ただ、それを前提として、上で紹介した「大ラフ乱発スタイル」のために、「3分で65点にする技術」もあわせ持っておきたいのです。
採用しないかもしれない写真のレタッチにいちいち30分とかかけてたら萎えてきますし、やってるうちに次のアイデアがどんどん頭からこぼれてしまいますから。
今すぐ使える「3分レタッチ」便利帳
というわけで、「3分65点レタッチの有用性」についてのプレゼンはここまでです。
ここからは実際に使える3分レタッチのハックをいくつかご紹介します。
素材とする写真によっては、65点と言わず十分納品できるレベルになるものもありますので、よかったら見ていってください。
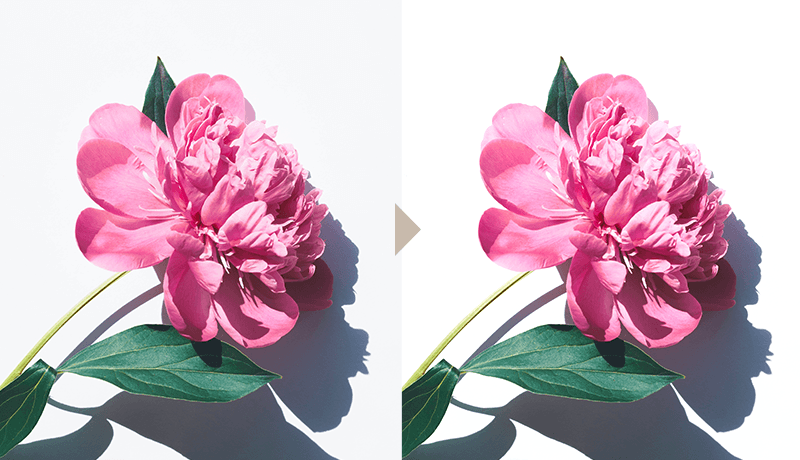
薄い背景色を純白(#fff)にする

白背景にぽんっとオブジェクトが乗ってるデザインかわいいですよねえ。見切れさせたりなんかすると雰囲気バツグンです。
で、探してきた素材写真を鼻歌歌いながら配置してみたら…なんかフチある…お前白じゃなかったんかい…。
あるある
淡色の背景色を白にするだけなら実はわりと簡単です。切り抜き作業不要。
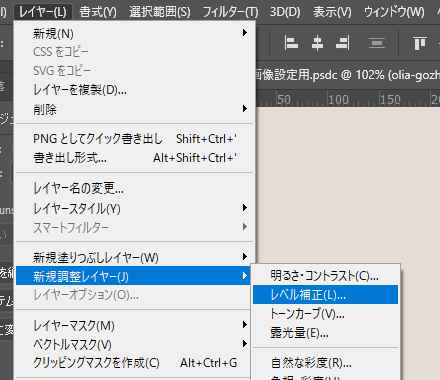
まずは調整したい画像を選択した状態で、上部メニューからレイヤー>新規調整レイヤー>レベル補正を選択します。

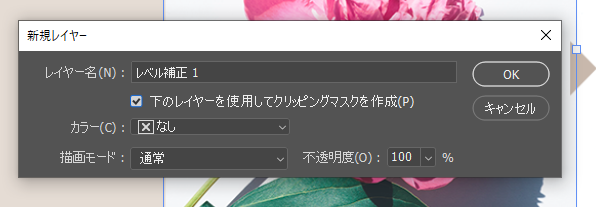
「下のレイヤーを使用してクリッピングマスクを作成」はチェックを入れるほうがおすすめです。入れないと調整レイヤーの下すべてに影響が出るので。

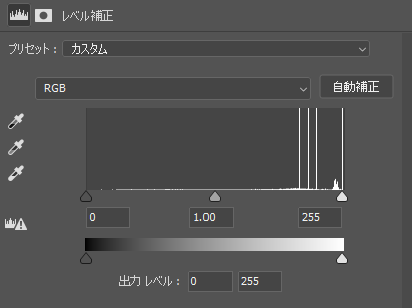
レベル補正レイヤーが無事に現れたら、剣山みたいなアイコンをクリックすると調整パネルが現れます。

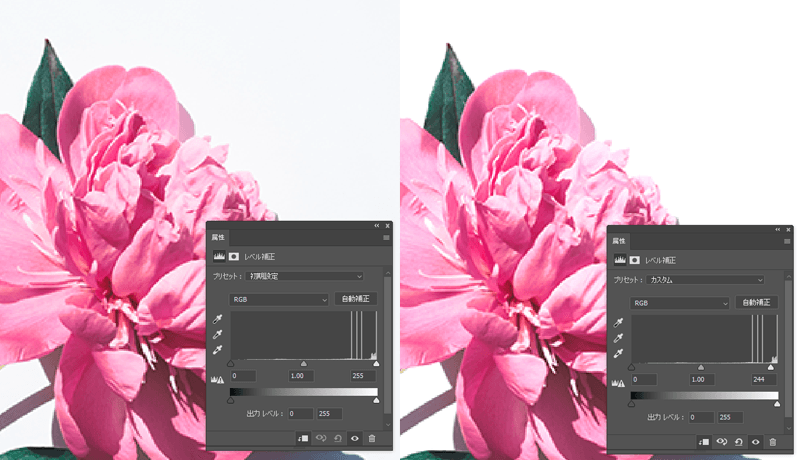
これは何かというと、「左端を真黒(#000)、右端を真白(#fff)として、この画像にはどのくらいの明るさの色がどんな量感で分布してるか」というのを表しています。
この画像には暗い色はほとんど存在していないことがわかりますね
大きな柱が4本立っていますが、左3本は花を構成している色、一番右が背景の淡色です。
右端の下のつまみを少し左に動かして、背景色の柱より左に位置させてみましょう。

これだけで背景が白く飛んでくれました。ね? 簡単でしょ?
ちなみに右のつまみを動かした時に、中央のつまみが自動で調整するように動いているので、このままだと花の色合いも少し明るく飛んでいます。65点クオリティを脱却したければ中央値のつまみもこの後元の位置に近い場所へ調整してあげてください。
背景色を別の色に変える

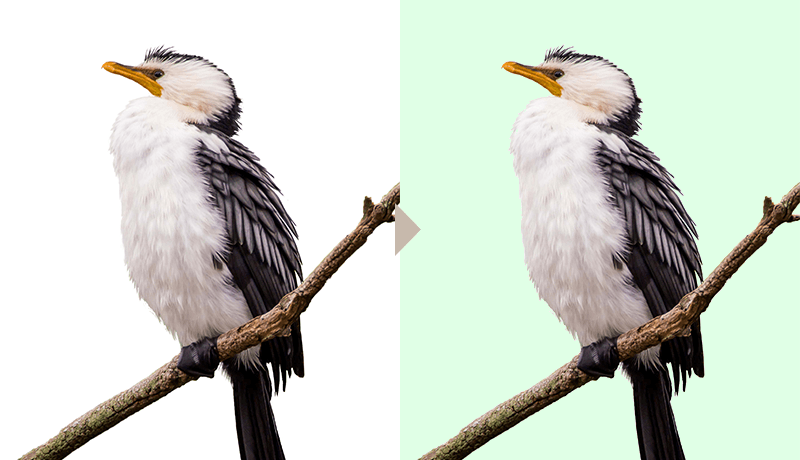
先ほどとは逆に、白背景に淡い色を敷いてみます。これも切り抜き不要で簡単。
まずは置き換えたい色で塗りつぶしたレイヤーを用意して、写真素材にクリッピングします。

画像では背景色が上に来てますが、どっちが上でもいいです。
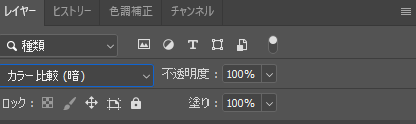
次に、レイヤーパネルから、上に配置したほうのレイヤーのカラーモードを「カラー比較(暗)」にしましょう。


あら不思議。自動で背景色とオブジェクトが良い感じに合成されてくれます。
「カラー比較(暗)」というのは「下のレイヤーと比較して、暗い方の色を採用する」というカラーモードなので、「背景色よりは暗く、被写体よりは明るい色」であれば、いい感じに背景色だけ置き換わってくれるのです。
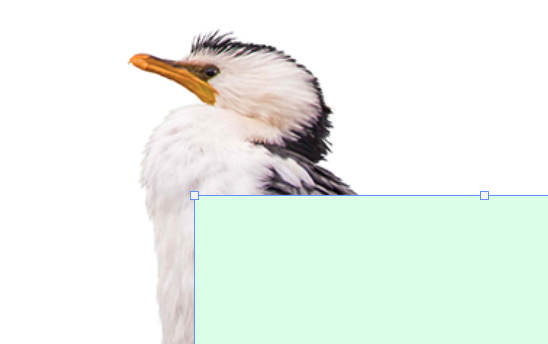
なお今回の例のように「白い背景に白っぽい被写体」だと、部分的に背景色の方が暗くなって不要な置き換わりが発生してしまうことがあります。

そういう時は、背景色レイヤーの該当の部分だけマスクしましょう。被写体をまるっと切り取り作業するよりはずっと楽なはずです。
ちなみに、カラーモードには「カラー比較(明)」もあるので、黒っぽい背景を別の暗色に置き換えるのも同じ手順で簡単にできます。
上の「背景色を白く飛ばす」ハックと併用すれば、背景色の変更はわりと自由自在にいけます
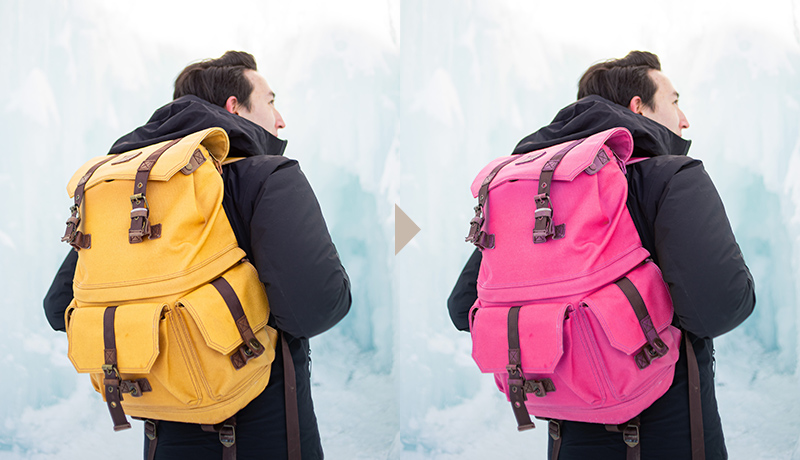
要素の色を変える

photoshopのCMとかでも取り上げられている機能なのでコレは知ってる方もおおいのではないでしょうか。写真内の特定の要素だけ色を変えたい。簡単です。
まずは色を変えたい要素をざっくりと選択します。厳格にアウトラインをとらなくても大丈夫。


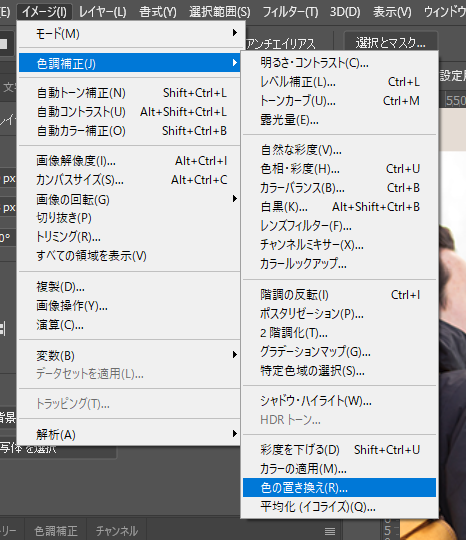
できたら、上部メニューバーから「イメージ>色調補正>色の置き換え」を選択します。
ちなみに「グレーアウトして選択できない!」という時は対象の写真がスマートオブジェクトになってないか確認してください。ラスタライズされていないと使えないモードなので。

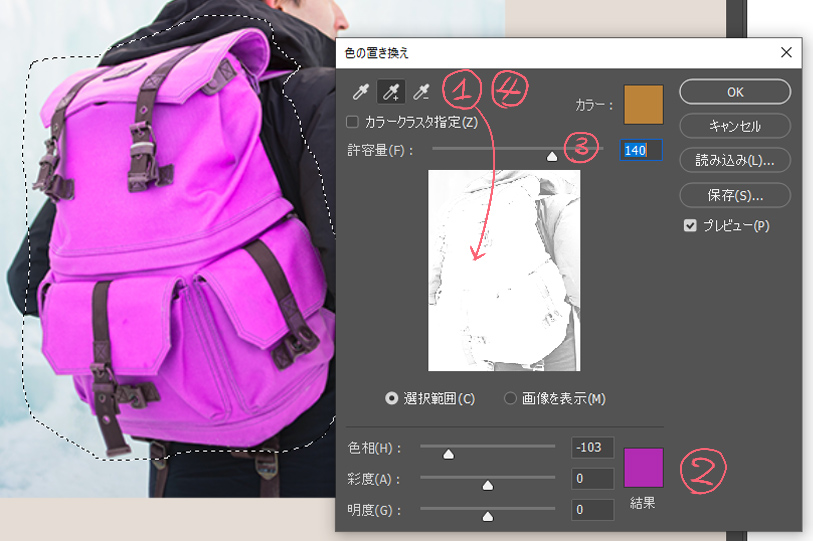
ダイアログが表示されたら、
①スポイトツールでサンプルパネル上の置き換えたい色をクリック
②色相・彩度・明度パネルで望む色に調整
③許容量スライダーを使って色を変えたい要素全体がうまく変化するように調整
④スポイトパネルを真ん中の「+」マークに選択して、許容量スライダーではカバーしきれなかった「特に明るい箇所(光が直接当たっている面など)」「特に暗い箇所(体の陰になってる部分など)」をクリックしてカラーサンプルを追加。
これでかなりいい感じの色変更が行えます。
やってみるとお手軽さのわりにものすごくクオリティが高く「なんかもう上の背景色変更とかも全部これでよくない?」という気分になってきますが、この手法の弱点は「ラスタライズした画像に直接しか使えない」という点です。元の画像を保持できないので、修正に弱いのです。
確定間近のデザインでやるのはいいですが、ブラッシュアップを重ねる段階では避けたほうがいいでしょう。
濫用注意
写真同士のテイストを寄せる


クライアントが元から持っていた写真・カメラマンが新規で撮った写真をごちゃまぜに渡され、しかも足りない分はストックフォトから購入…なんて状況に置かれた時の対処法。
「稀によくある」
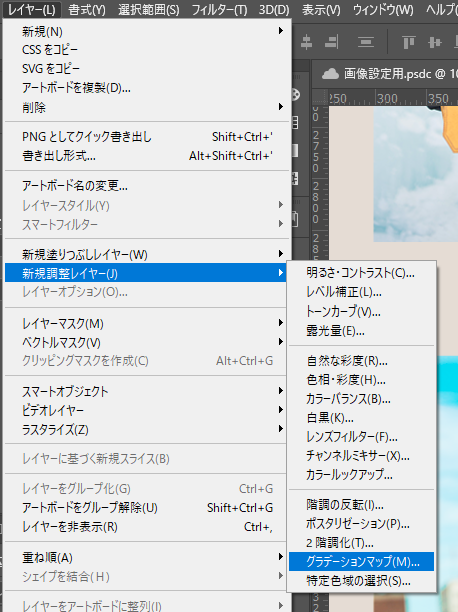
一枚一枚調整していたらキリがないので、ある程度機械的にやっつけたい。そんな時に活躍するのが「レイヤー>新規調整レイヤー>グラデーションマップ」です。

するとこんなダイアログが現れます。

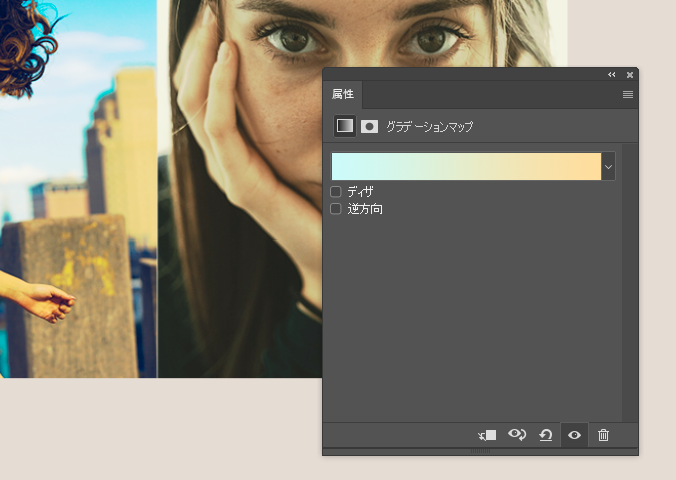
「グラデーションマップ」というのは、対象とする画像の明暗をグラデーション上の色に置き換える機能です。
仮に画像上のグラデーションマップをそのまま「合成モード通常:不透明度100%」で合成すると、写真内のもっとも暗い色は水色に、もっとも明るい色はオレンジに、その間の中間色もすべてグラデーション上の位置に則った色に置き換えられます。
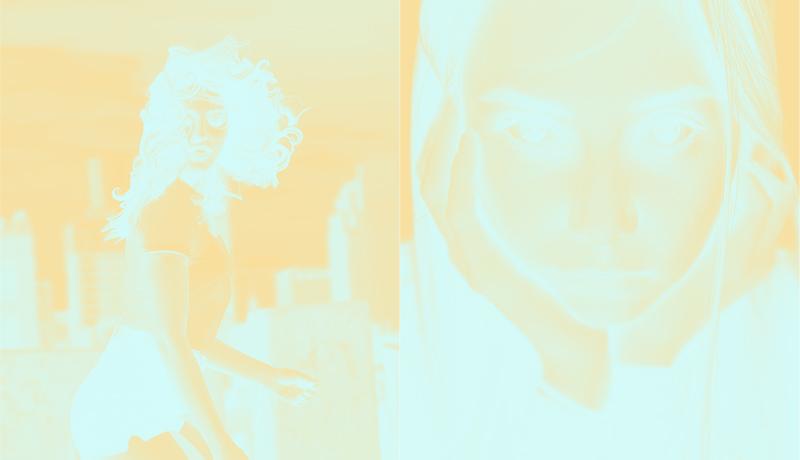
つまりこうなる。

この状態だと65点どころか赤点ですが、調整レイヤーのカラーモードと不透明度を変えてやるといい感じになります。上のサンプル画像は「合成モード→オーバーレイ:不透明度70%」にした例。
オーバーレイは個人的に乗算の次に便利だと思ってます(絵描き的意見)
この手法のすばらしいところは、写真同士の明暗・彩度の分布を自動的に寄せてくれるところです。
元画像は、「彩度が高く明暗がくっきりした画像(左)」と「彩度が低く全体的に暗い画像(右)」と、かなりテイストの違う2枚でしたが、同じグラデーションマップを重ねることでかなり歩み寄ってくれました。
特に右の女の子はかなり明るく暖かい色味になってくれましたね
また、今回使った水色~淡いオレンジのグラデーションは写真を少しノスタルジックな雰囲気にしてくれましたが、使うグラデーションを変えることで他にもいろんなテイストにできます。


「グラデーションマップ」用のグラデーション素材は、photoshopプリセット以外にも検索するとたくさん出てくるので、コレクションしておくと便利
まとめ
写真素材はデザインの中で主役級に扱われることがほとんどなので、微妙な写真素材はそのまま微妙なデザインに直結してしまいます。
レタッチ機能と上手く付き合いつつ、スピーディーに落としどころを見つけていきたいですね。
ちなみに、今回紹介したもののほかにもよく使うレタッチ手法はいくつかあるので、折を見てまとめます。
それでは、お互いHAPPYウェブ制作体験を。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい