最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
ブログを始めようと思ったきっかけのひとつに「業務で実装したコード、エラーの解決方法などを整理して書き留めておきたい」というものがあります。(むしろそれが9割)
シンタックスハイライト(自動で構造を解釈して色分けするアレ)してくれたり、ワンクリックでコピーできたりすれば最高です。
ワードプレスプラグインもたくさんあったのですが、なるべくプラグインは増やしたくなかったため、別の方法を探してみました。
その結果導入を決めた「Prism.js」をご紹介します。
Prism.jsとは
シンタックスハイライトできるjavascriptライブラリ
「コードをシンタックスハイライトして表示してくれるライブラリ」はそれそのまま「シンタックスハイライター」と呼ぶらしいです。
Prism.jsは名前から想像できるとおり、javascriptベースのシンタックスハイライター。
Prism.jsの特徴と比較
導入を検討していた時、Prism.jsのほかにもいくつか選択肢があったので、ここに軽く一覧を載せておきます。
google-code-prettify
google公式のシンタックスハイライター。軽量で50くらいの言語を使えるのはさすがといったところですが、機能やテーマが少ないっぽいのがちょっと残念。
hightlight.js
191の言語と97のテーマを扱うボリュームが圧巻のライブラリ。その代わり拡張性はあまりないようです。制作者のこだわりが強いっぽい。
Prism.js
今回採用したライブラリ。
時間ができたら比較記事も書こうかと思ってます~
この中でPrism.jsに決めた理由はざっとこんな感じ。
- 屈指の軽さ(最小構成なら10KBちょい)
- 必要な言語だけ選んで使用できる
- 拡張性が高くプラグインで柔軟に機能追加できる
上で紹介した中のhightlight.jsと最後まで悩んでいたのですが、あとでいろいろ機能を足したくなってくる可能性を考えて、拡張性の高さがウリのPrism.jsにしました。
Prism.jsの導入
1) 必要なファイルのダウンロード
なにはともあれダウンロードです。
公式サイトへ行き、ページ右上のダウンロードページをクリック。
トップページもダウンロードページも全部英語ですが、そんなに難しくはないです。項目ごとに自分好みの構成を選択していきましょう。
Compression level
改行やコメントなどをそのままにしてある開発版(Development version)か、削除した軽量版(Minified version)かの選択。
ちなみにMinifiedを選んでもcssは圧縮されないっぽいです。見た目はカスタマイズ前提ということでしょうか。
Core
ライブラリの根幹部分。無条件でチェックが入ります。
Themes
見た目のテンプレートを選べます。ページ下部のサンプルコード部分に反映されるので見ながら選びましょう。
愛用テキストエディタ「Sublime Text 3」のUIに配色が近い「OKAIDIA」を選びました
Languages
このライブラリの肝。利用する言語だけを選ぶことで容量を節約できます。
html、css、jsには最初からチェックが入っていますが、ほかに必要なものがあれば入れていきましょう。私はpug、Sass (Scss)、PHP、JSON + Web App Manifest、.ignore + .gitignore + .hgignore + .npmignoreを追加しました。
最近PhytonとStylusにも興味があるんですが、今はスルー
なおいくつかの言語は依存関係にありますが、該当のものにチェックすると自動で依存相手にもチェックが入るようになっているので特に気にする必要はなさそう。
Plugins
拡張機能。名前だけだと想像がつきにくいですが、リンク先でプレビューが見られるので参考にしましょう。私は下記を導入しました。
- Line Highlight(行ハイライト)
- Line Numbers(行番号を表示)
- Show Language(言語を表示)
- Copy to Clipboard Button(ワンクリックでコピーできるボタン設置)
- Treeview(ファイル構成とか説明できるアレ)
必要な構成を選んでから、最後に一番下の「Download JS」と「Download CSS」をクリックすれば、jsとcssが入手できます。
「見た目は自分で工夫するから」という人も、相当なこだわりがない限りはダウンロードしたcssをひな型にカスタマイズしたほうが早いでしょう。
ちなみに最小構成であれば10KBあまりで導入できてしまうライブラリですが、わりとモリモリ積んだ結果、最終的なファイルサイズは圧縮状態で53.01KBでした。
もし重くなりそうだったら考え直します
2) 対象ページで読み込み
ここは普段web制作をしている方なら特段迷うこともないでしょう。今回は記事ページで使用するのでsingle.phpで、いつもどおりcssはhead内、jsはbody最後あたりで読み込みます。
あとはお作法に沿ってコードを書くだけ。
<pre>
<code class="language-言語名">
<!-- ここにコード -->
</code>
</pre><pre class="line-numbers" data-line="1,3">
<code class="language-言語名">
<!-- preにclassを追加 -->
</code>
</pre>さっそく使ってみました
ちなみにhtmlコードを書く時は「<(<)」「>(>)」のエスケープを忘れないように注意。私はこれでプチハマりしました。
WordPress上で直接コードを書くより、エディタで書いてコピペ前に置換してしまうといいでしょう。
3) カスタマイズはお好みで
ソースを読み込んだだけで十分使える完成度の高さがprism.jsの魅力ですが、cssのカスタムも分かりやすく柔軟にできる印象でした。
参考までに、私の行ったカスタマイズをご紹介しておきます。
//ツールチップ(ファイルタイプとコピーボタン)のカスタマイズ
div.code-toolbar > .toolbar {
// ソースコード領域外に出し、常に表示
opacity:1;
top: -2em;
.toolbar-item:not(:last-child) {
// ツールチップ同士に少しすきまを空ける
margin-right: .1em;
}
}
div.code-toolbar > .toolbar a,
div.code-toolbar > .toolbar button {
//色や形、ホバー時の動きをブログのデザインに合わせて微調整
color:#2E3F45;
font-size: 1.4rem;
padding: 0 .5em;
background: #DACCBC;
box-shadow: none;
height: 1.4rem;
border-radius: .7em;
cursor:pointer;
position:relative;
overflow:hidden;
z-index:0;
transition:.5s;
&::after {
content:'';
display: block;
position:absolute;
left:0;
top:0;
z-index:-1;
transition:.5s;
width:0%;
height: 100%;
background-color: #2E3F45;
}
&:hover {
color:#DACCBC;
}
&:hover::after {
width:100%;
}
&:focus {
//クリックした瞬間に一瞬出る枠線を消す
outline:none;
}
}
div.code-toolbar > .toolbar span {
//押せないものは押せなさそうな見た目に
color:#D6BDAA;
font-size: 1.4rem;
padding: 0 .5em;
background: none;
box-shadow: none;
height: 1.4rem;
border-radius: .7em;
}一点注意として、cssカスタマイズはダウンロードしたprism.cssに直接行うのではなく、ファイルを分けるなりしてプロパティを上書きしていくのがおすすめ。そうすれば構成を変えたくなった時に、css本体をダウンロードして挿げ替えてもせっかくのカスタマイズがリセットされずに済みます。
4) WordPress5.5以降ならブロックパターン登録してしまおう
わりと評判のよろしくないWordPress5以降のブロックエディタ(Gutenberg)ですが、私は好きです。中でもブロックパターンは最高に便利。
もしGutenBergをお使いなら、このPrism.js一式のコードもブロックパターン化してしまいましょう。
ただし残念ながら、まだ公式ではブロックパターンの自作機能は追加されてないみたいです。
コアファイルをいじるのが怖ければプラグイン推奨です
私はこちらのプラグインを使ってブロックパターン登録しました。
Reusable Blocks Extended
プラグインを増やさないためにprism.js使ったのに結局プラグイン入れてんじゃん、という感じですが、ブロックパターンの自作機能はおそらく今後ワードプレスの標準機能に採用されるんじゃないかな~…と予想しているので、それまでのつなぎという意識です。
こちらをインストールして有効化すると、管理画面の左ナビにメニューが表示されます。

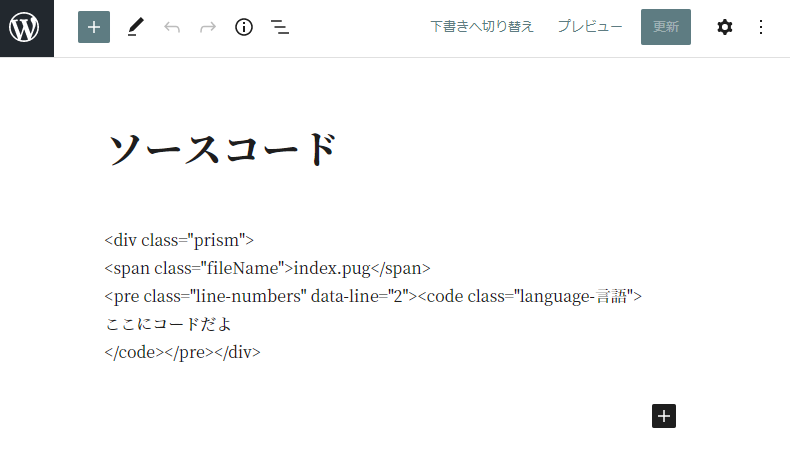
メニューにアクセスすると、投稿メニューと同じような作りになっているので、そんなに迷わないと思います。新規投稿を作るのと同じ要領で、ブロックパターンだけを記載したページを作成します。

スクショ上ではちょっとこのブログ用にコードを調整してありますが、基本的にはステップ2で紹介したコードをそのまま貼ればOKです。「ビジュアル編集」をデフォルトにしている方は「HTMLとして編集」を選択してから編集してください。
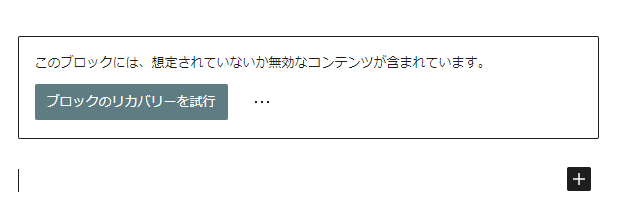
もしかしたらこのような状態になってしまうかもしれませんが、その時は「…」から「HTMLに変換」を選択してソースをそのまま表示する設定にしてください。どのみち使用するときはcode-classのclassをいじるためにソース状態で編集する必要があります。

ちなみに「ブロックのリカバリーを試行」は選ばないでください! ワードプレスデフォルトのタグで置き換えられてしまって、prismが効かない状態になっちゃいます。
もう少し直感的に編集できる状態にできればベストなんですけど(プレビュー状態で編集できて、言語はプルダウンで選べだりとか)そこまでやろうとすると多分「プラグイン開発」の領域になっちゃう気がするんですよねえ…
完成したら、記事内で使うために普通の投稿と同じように「公開」してください。大丈夫、どこにも表示されません。
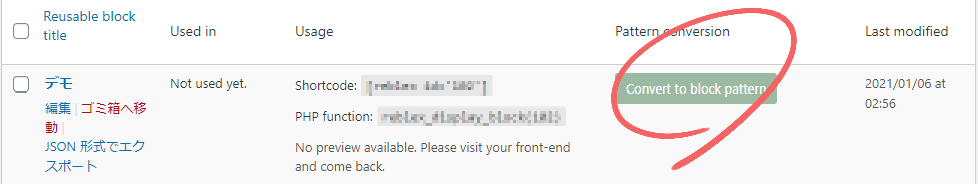
その後、一覧画面から「有効にする」ボタンをクリックすることでブロックパターンに登録されます。

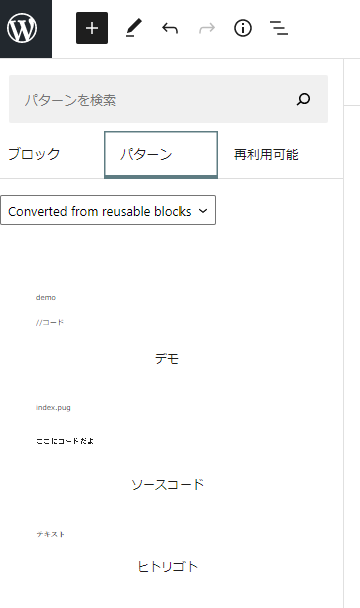
記事編集画面からパターンの一覧を見てみてください。
問題なければ表示されているはず。

プレビューが大分質素ですけど(正直ここなんとかしたい…)
まとめ
これで幣ブログでもソースコードを掲載できるようになりました。
シンタックスの配色はこれからも使いながらちょこちょこ自分好みに直していこうと思います。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい