最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
webサイトの保守性を考えるなら、本番環境とローカル環境の2か所にまったく同じサイトを持っておくというのは定番かつ王道の方法です。
サイトを更新するときは、ローカルサイトの開発済データをまるごと選択してごっそりアップ(ファイルを更新するかどうかは都度FTPソフトの機能に委ねる)のが、楽ちんかつヒューマンエラー防止にもなっていい感じ。
サブドメインを切ってテストサーバーを作り、3つのサイトを管理するケースもありますね
ローカルから本番にアップしたくないファイルもある
上記の運用は「ローカルと本番のサイト構成がまったく同じにそろえてある」という前提のもとに成り立っています。
でも、どうしても同じ状態にできないファイルもありますよね。
例1 ) .htaccess
たとえば.htaccessなどのサーバー設定用ファイルは、使用するサーバーによってわりと記述のお作法が異なります。「どのサーバーでも通用する書き方」を見つけるよりは、サーバーごとに対応する方が、普段フロントエンドまでしか触らないwebクリエイターにはベターでしょう。
ちなみにこのサイトの話をすると、ローカル環境はXampp、本番環境はさくらのレンタルサーバーで運用していますが、htaccessの書きかたはかなり異なっています。
例2 ) wp-config.php
ワードプレスサイトを運用する方ならwp-config.phpも対象。ここがうっかりローカルの設定で書き換わろうものなら、待っているのは恐怖の真っ白画面や500エラーです。
例3 ) バックアップやインクルードファイル
gulpなどのタスクランナーを使っている方は、pugやsassといったテンプレートエンジンでコードを書く方も多いでしょう。(私もそう)
インクルード前のファイルやバックアップフォルダなんかを、buildコマンドとかでアップ前に削除してるかと思いますが、これ、たまに忘れてそのままアップしちゃうんですよね…。
本題。FTPソフト(FileZilla)で無視対象を指定する方法
「アップしたくないファイルを覚えておいて、毎回避けて選択する」なんて運用をしていては人的ミスが起きるのは時間の問題です(しかもそういう時に限って急いでてバックアップとってなかったり)。
こういうのは機械に任せるのが一番。というわけで、FTPソフト「FileZilla」を使っている場合に使える「フィルター」機能についてまとめます。
ちなみに私が使っているのはWindows 10版のFile Zilla 3.51.0(記事執筆時点)です
「フィルタルール」のセットを作る
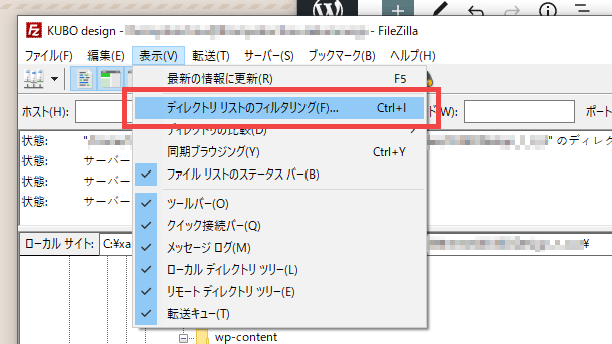
File Zilla を起動し、上部メニューバーから「表示 >ディレクトリ リストのフィルタリング」を選択します。

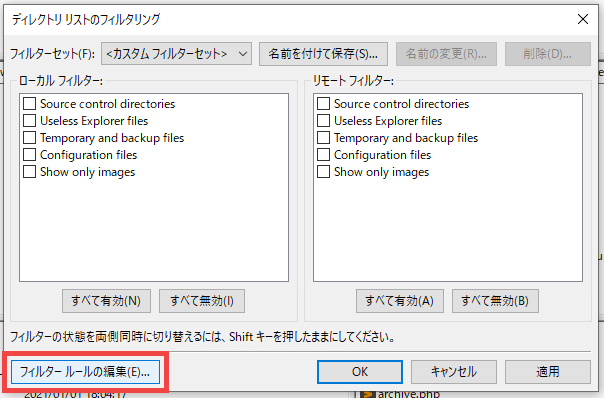
ダイアログが現れるので、左下「フィルター ルールの編集」を選択。

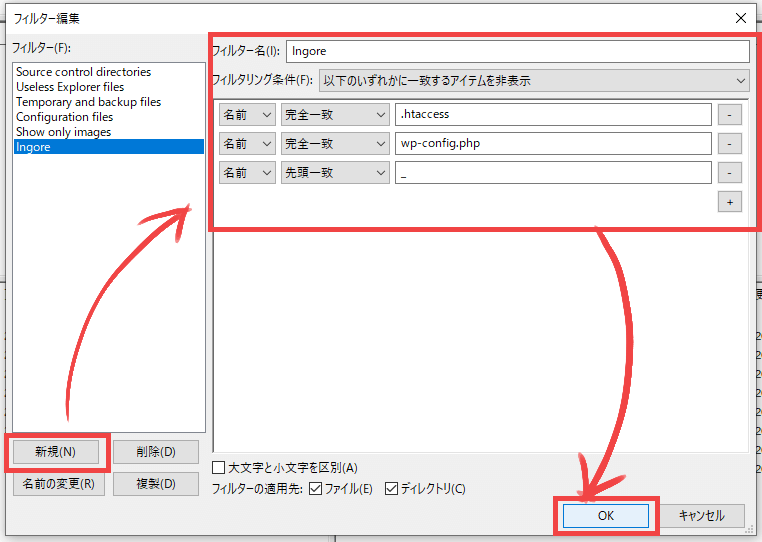
「新規」を選択してフィルターセットを作ります。
フィルターの作り方はわりと直感的にわかると思います。シンプルな先頭一致・後方一致・完全一致のほか、正規表現なんかも使えるのでわりと柔軟に作れるはず。
今回、フィルター名は分かりやすく「Ignore(無視)」にしましたが、複数サイトで異なるフィルタールールを使いまわしたい方はサイト名とかにしてもいいかもしれません。

ちなみに一番下の「_」先頭一致はバックアップファイルです
作ったフィルターセットをローカルに適用する
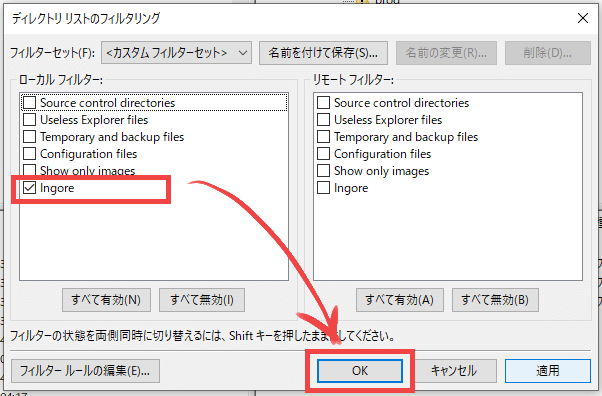
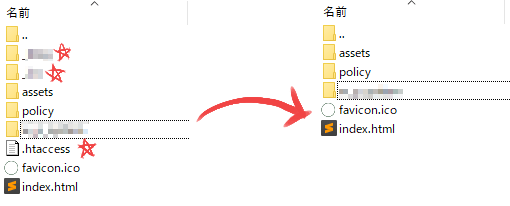
フィルターセットを作成すると、最初のダイアログの一覧に表示されます。今回は「アップしたくないファイルをフィルターしたい」ので、ローカル側に適用しましょう。チェックを入れて「OK」を選択します。

ローカルサイト側のディレクトリを確認して、狙い通りのファイルが非表示になっていたら成功です。選択できないので、もう間違ってアップされることもありません。

まとめ
.htaccessやwp-configの上書き事故を防止したいがために調べた方法でしたが、結果的にバックアップフォルダの削除漏れも対応できて大満足です。
これさえあればもうgulpのbuildコマンドもいらないかもしれませんね。
リモート(本番環境)側にも別々でルールを適用できるので、php.cgiなどは「サーバー管理画面のエディターからのみ編集する」と決めて、FileZilla上では隠してしまうのも精神衛生上いいかもしれません。(サイトの根幹をいじるファイルにちょっと手が滑っただけでアクセスできてしまう状況、ちょっとドキドキするので)
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい