最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
svg、便利ですよねえ。ベクターなのでどんなに拡大縮小しても潰れもぼやけもしない。
fillで簡単に色変えもできるし、同じアイコンをサイト内で使いまわす時なんかはほんとに重宝してます。
IEがサポート終了した暁にはsvgアニメーションなんかも夢ひろがる
ちょっと変わったsvgの特徴
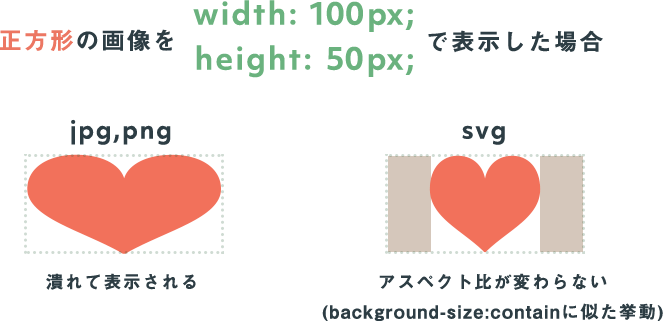
そんなsvgですが、jpgやpngなどと違い「縦横比が変えられない」という特徴があります。
jpgとかは、cssでのheight/widthの設定によっては引き伸ばされたり潰れたりしますよね。
でもsvgは、周りに余白ができるだけで画像そのもののアスペクト比は保たれるようになっています。

一見便利なような気もしますが、拡大縮小しても画質が保たれるsvgだからこそ、縦横比をカスタマイズしたくなる瞬間ってありませんか?
平行四辺形のsvgを作って斜め背景とか簡単にできちゃうの夢広がりません??
なんかふよふよした雲見たいなフキダシsvg作って、中に入るテキスト量に応じて可変で広げたら可愛くありません???
さすがにブランドロゴとかはアスペクト比変えたらヒンシュクですけどね
一行加えるだけでsvgはアスペクト可変にできる
ここまできてようやく本題ですが、ちょっとしたコードの追加だけでsvgはアスペクト可変にできます。
svgタグに以下のクラスを追加するだけ。超簡単です。
<svg preserveAspectRatio="none">
</svg>
拍子抜けするぐらい簡単
でも濫用注意かもしれない
svgがどのようにしてあの数字の羅列で画像を形作っているかはノンプログラマの私には想像もつきませんが、アスペクト比を変えるということは図形を設計する計算に変更を加えるということです。
図形の複雑さなどによっては、もしかしたらサイトパフォーマンスに悪い影響を与えるかもしれません。
デフォルトがアスペクト比固定ってことは、何かしらそこに理由があると思うんですよねえ
というわけで、大手を振って堂々と使えるかどうかはちょっと自信がありませんが、いろいろと可能性を感じさせてくれるコーディングハックでした。
もしあなたの参考になったなら幸いです。お互いハッピーweb制作体験を。
recommend
develop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといいdevelop / 2021.06.07
タッチデバイスでだけ効くcssを書く方法