最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
Pugを利用して複数人で共同開発する時、急にコマンドプロンプト/ターミナルに猛烈なまっかっか文字で怒られることがあります。
Invalid indentation, you can use tabs or spaces but not both
この文章、一度は見たことがあるのでは
こちらの原因と対処法について、備忘的にまとめておこうと思います。
インデントにタブとスペースが混在すると、Pugはコンパイルエラーを起こす
先ほど掲載したエラー文を要約すると「インデントに使うのはタブでもスペースでもいいけど、まぜこぜにするのはやめてよ!!」ということです。
開発環境を作った方と違う方式でインデントしてしまったため、コンパイルエラーを起こしたわけですね。
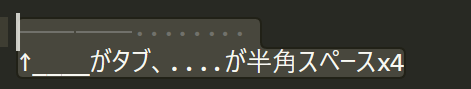
ちなみに、手っ取り早くインデントがタブかスペースか確認したい時は、行をまるごと選択すればOKです。

Sublime Text 3のインデントはtabキーもしくはCtrl/Command + ]で入れることができますが、初期設定だとタブが入るようになっています。
インデントを多用するPug開発において、ホットキーを使わずにいちいち手打ちしていたら大幅なタイムロスです。
というわけで、こういう時はSublime Textでインデントのホットキーを打った時の初期設定を変えてしまいましょう。
Sublime Textのインデント設定を変える
ここからはWindows版 Sublime Text 3.2.2 の画面で説明していきます。
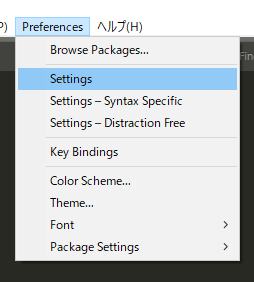
まずはPreferences > Settingsから設定ファイルを開きます。


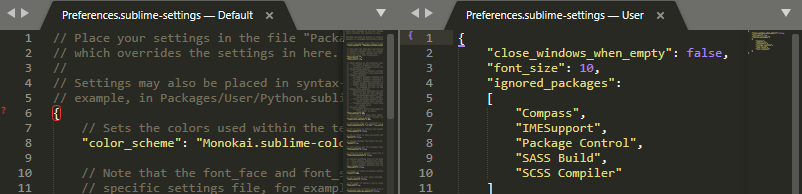
左の「Preferences.sublime-settings — Default」の内容を、好みに応じて「Preferences.sublime-settings — User」から上書きしてね、ということっぽいです。
それらしい設定をDefaultから探して、Userの方にJSON方式で書き足してあげます。
// {}の間に書き足します
"translate_tabs_to_spaces": true, //タブをスペースにする(デフォルトはfalse)
"tab_size": 2, //1タブのサイズを2スペース分にする(デフォルトは4)
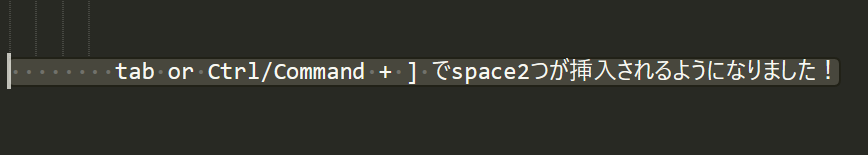
編集+セーブしたら、エディタを念のため再起動して試してみましょう↓

簡単にできました。
プロジェクトが変わって事情が変わった時はまたセッティングをいじればいいだけなので簡単です。
1分で終わるので、プロジェクトに合わせて柔軟に変えながらやりましょう~。
とはいいつつ複数案件を並行する時なんかはなるべく変えたくないのですが、業界スタンダード的にはどれなんでしょうねえ。タブ? space2つ? space4つ……?
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい