最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
WordPressは基本的にサイトのルートディレクトリにインストールすることを想定されています。
しかし、すでに静的ページで実装済のサイトに後からコンバートする時など、サブディレクトリにしまってスッキリさせたいな~と思うケースは結構あります。
いつもわりとドキドキしながらやってるので、いい加減やり方を整理して覚えておこう、ということで記事にまとめます。
サブディレクトリにインストールすることによる数々のメリットもありますので、そんなやり方は検討したこともない、という人もご一読いただけたら嬉しいです。
ちなみに私はルートにインストールするケースはほとんどないです
WordPressを下層にインストールするメリット
まずは、少々の手間を我慢してでもWordpressをサブディレクトリにインストールする価値がある、その理由をいくつか紹介します。
ファイル構成がすっきりする
ワードプレスは非常にファイル数が多く構成が複雑です。
静的サイトにコンバートした際などは、どれが静的サイト用のソースでどれがWordpressのコアファイルなのか、ごちゃまぜになってしまいます。
きちんと目視すればそんなにまだるっこしくはないのですが、分けておくことで間違って触ってしまうリスクを減らすことができます。
bot系ハッカーに強くなる
WordPressはその人気さと手軽さから、webの知識がほとんどない人も多く使っています。そのため「わるいはっかーのひと」に狙われやすいのは有名な話。
セキュリティ系プラグインを入れている方なら、あまりの攻撃の多さに一度は驚いたことがあるでしょう。
純粋なアクセスよりハッカーのアクセスの方が多かったりしてね!涙
WordPressサイトを狙うハッカーのほとんどは、ワードプレスがルート直下にインストールされていることを前提に行動しています。botで自動的に「http://ドメイン/wp-login/」というURLを収集して不正ログインを試行したり、「http://ドメイン/なにかしらのコアファイル」のURLを叩いてphpの脆弱性を探したり、といった具合です。
WordPressをサブディレクトリにインストールしても、そしていくらそのディレクトリ名をわかりづらい文字列にしようとも、ちょっと詳しい人ならソースを覗けばすぐにディレクトリ構造は特定できてしまいます。が、このbot系攻撃が弾けるだけでもセキュリティにはかなり効果があると言えるでしょう。
ちなみに、「セキュリティ系プラグインを入れてサイトが重くなった人は、それだけサイトアタックを多く受けていてプラグインが働いているから重くなってる」という話を聞いたことがあります。
それが本当ならば、サブディレクトリインストールによってそもそもハッカーの攻撃が当たりづらくなることが、もしかしたらサイトの高速化にも役立つかもしれません。(未検証ですが)
なお、サブディレクトリにインストールすることで管理画面のログインURLもやや推測しづらいものに変わりますが、ここはどうせならセキュリティ系プラグインなどを使用してガッツリ変更する事をおすすめします。
ビルドシステムで管理しやすい
gulpなどのタスクランナーを使用している人なら、サーバーアップ前に一度distフォルダ内を一掃 → コンパイルし直す「build」コマンドを作っている人も多いでしょう(私も含め)。
これの対象にWordpressを含めると結構大変です。まったくカスタマイズしない状態でも数千のファイルがあります。
純粋に時間がかかってしまいますし、自分の感知が及ばない範囲でシステム側からの編集が走っているかもしれないファイルを、そう何度も削除して再生成とかしたくありません(変な巻き戻り方とかしたら怖い)。
というわけで、私はgulp環境にWordpressをインストールする際は、インストールしたフォルダを無視対象にしてbuild時に削除が走らないようにしています。
(かつ、themeフォルダ内の開発対象テーマフォルダだけ例外的に対象にしてます)
というわけで、メリットの紹介はこの辺にして、具体的な手順のまとめに移ります。
① サブディレクトリにインストールする
これをやらなきゃ始まらないです。
サイトに任意のディレクトリを作成して、公式ページからダウンロードしてきたワードプレス一式をどかんと入れてください。
あとは普段と同じように、簡易インストールウィザードを使うなりwp-configを自前でいじるなりして管理画面にログインできるところまで進めます。
このあたりの詳しい解説は本記事ではスキップさせてください
② 管理画面からサイトのURLを変更する
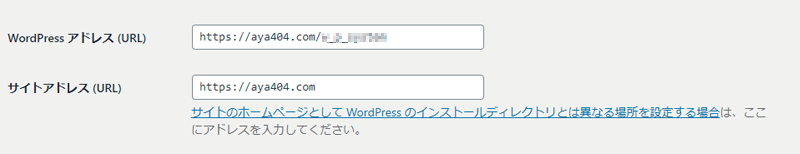
管理画面にログインできたら「設定 > 一般」と進み、サイトのURLを決める部分を以下のように変更します。

「Wordpressアドレス」はそのまま(絶対!)。
「サイトアドレス」の方を、サブディレクトリ部分の記述を消してサイトルートの状態にします。
ちなみに万一「Wordpressアドレス」の方を変更してしまった場合ほぼ確実に管理画面へのログインができなくなります(エラーが起きてログイン画面すら表示されなくなる)。
こうなるとコアファイルやMySQLデータベースを直接いじるしか復旧方法がなくなるのでご注意ください。(むしろ再インストールしたほうが早い)
この項目が管理画面にあるのあまりにも罠だと思う…
③ index.phpをルートへ引越して編集
管理画面に項目を用意してるなら管理画面で完結してくれたら嬉しいんですが、それはどうも難しいみたいですね。いくつかのコアファイルは直接編集する必要があります。
まずはindex.phpをサイトルートに引っ越しましょう。
root directory/
`-- wordpress/
`-- index.php
root directory/
`-- index.php
`-- wordpress/
ちなみに引越しではなくコピーでも構いません。多分ですけど、たとえWordpressインストールしたディレクトリからindex.phpを消したとしても、どうせワードプレスをアップデートした際にまた現れる気がします。
また、すでにルートに「index.html」などがある場合は消してしまいましょう。消さずともindex.phpがあればwordpressはそちらを優先して表示しますが、ファイル名まで直打ちしたら見えてしまいますし、単純にややこしいので。
ファイルを引っ越したら、中の記述もちょっとだけ変えましょう。WPのバージョンにもよると思いますが、最後の行に以下のような記述があるはずです。
require __DIR__ . '/wp-blog-header.php';
これを下記のように書き換えてください。
require __DIR__ . '/(wordpressをインストールしたディレクトリ)/wp-blog-header.php';
④ .htaccsessをルートへ引越す
ルートへ引越す対象ファイルは全部で2つ。2つめはサイトの根幹設定が記述されている.htaccsessです。
index.phpと同じように移してください。
root directory/
`-- wordpress/
`-- .htaccsess
root directory/
`-- .htaccsess
`-- wordpress/
なおこっちはindex.phpと違って、コピーではなく確実に引越した方がいいと思います。.htaccsessは設置したディレクトリ配下すべてに影響を与えるので、いくつもあるとよくないことが起こりやすそうな気がします。
ここまでやったら、一度サイトの様子を見てみてください。
サブディレクトリにインストールしたワードプレスが、サイトルートのURLで問題なく表示できるようになってるはず。
⑤ .htaccsessを編集する(知ってる人もここだけは読んで欲しい)
.htaccsessと言えば下手に触るとすぐサイトが壊れる問題児というイメージですが、そんなに複雑なことはしないのでどうか踏ん張ってください。
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /(wordpressをインストールしたディレクトリ)/index.php [L]
</IfModule>
# END WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /(wordpressをインストールしたディレクトリ)/index.php [L]
</IfModule>
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /(wordpressをインストールしたディレクトリ)/index.php [L]
</IfModule>
# END WordPress
<IfModule mod_rewrite.c>~</IfModule>の部分の記述を、#BEGIN WordPress~#END WordPressの外にコピーしました。
なぜこんなことをしたかと言うと、管理画面を経由せずにコアファイルをいじった関係かと思うのですが、この#BEGIN WordPress~#END WordPressの内容は、管理画面で特定の操作をした際に書き換わってしまうのです。
具体的に言うと、「設定 > パーマリンク設定」の画面で「保存」ボタンを押すと、Wordpress側の動作で.htaccess内のリダイレクトに関する記述が巻き戻ってしまいます。
そうなるとサイトルートへのリダイレクトがされなくなってしまうので、それを防ぐため、#BEGIN WordPress~#END WordPress内の動作を上書きする形で、本体の編集が及ばない部分に記述を避難させました。
ちなみに、普段cssやjsに慣れていると#BEGIN WordPress~#END WordPress内の「下」に記述をコピーしたくなりますが、それだと上手くいかないので「上」にコピーしてください
ぶっちゃけこの段落を書くためにこの記事を執筆したと言っても過言ではないです。
「Wordpressをサブディレクトリにインストールする方法」を紹介しているサイトやブログは数あれど、この「.htaccessの巻き戻りを防ぐやり方」を紹介しているサイトは見かけなかったので。
中には「このやり方をした後はパーマリンク設定は編集しないようにしてください」と紹介しているサイトもあったのですが、パーマリンク設定って意外と触る機会があるんですよね…(特に開発中は)。
そのたびにhtaccessの内容を書き換えなおすのは手間ですし、何よりサイトに重篤なエラーを引き起こす要因がいつでもアクセスできる場所にある、というのは精神衛生上非常によろしくない。
htaccessに苦手意識がある方も多いでしょうが、この手順はぜひ行ってほしいです。
手順は以上です。読みながらやっていた方はお疲れ様でした。
紹介ステップは5つにも及びましたが、慣れれば10分もかからずできると思います。
個人的には、手間を補ってあまりあるメリットがあると思っているので、よかったらお試しください。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい