最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
サイトルートに投稿アーカイブを表示したいケースは稀
WordPressのデフォルト投稿タイプ(通称「投稿」)にはアーカイブURLが存在しません。
WordPressはブログを想定して作られているシステムのため、基本的にindex.phpがアーカイブの役目を担っているからです。
しかし、Wordpressを使う企業案件で、クライアントがそのディレクトリ構造を所望することはほとんどありません。
大体はこんな形を希望されるはずです。
index.php
|-- news(アーカイブ)/
| `-- single.php
|-- menu/
|-- contact/
|-- policy/
`-- ・・・/
というわけで、本記事ではこの(↑)URL構造を実現するための方法をまとめます。
functions.phpを編集するやり方なので、苦手な方は申し訳ないですが回れ右してください(でも基本コピペだけでいけます)
WPデフォルト投稿タイプのアーカイブURLを生成する方法
うまくいかなかった方法
検索していて一番多くヒットしたのはこのやり方ですが、なにかが悪さしていたのか私の環境では上手くいかず、404になってしまいました。
(上手くいく方もいるかもしれないので一応掲載しておきます)
functions.phpに下記を追記します。
function post_has_archive( $args, $post_type ) {
if ( 'post' == $post_type ) {
$args['rewrite'] = true;
$args['has_archive'] = 'news'; //任意の文字列
}
return $args;
}
add_filter( 'register_post_type_args', 'post_has_archive', 10, 2 );
これで「http://ドメイン/news/」というアーカイブURLが生成できます。…私はできませんでしたけど。(functions.php保存後にWP管理画面の「パーマリンク設定」の保存しなおしもやったんですが、それでもだめでした)
ワードプレスをサブディレクトリにインストールしてるのとかが関係してるんですかねえ…
うまくいった方法
めげずに情報を探した結果、このやり方なら私でも上手くいきました。
他にもメリットがあるので、基本的にはこっちの方法をおすすめしたいです。
add_filter('register_post_type_args', function($args, $post_type) {
if ('post' == $post_type) {
global $wp_rewrite;
$archive_slug = 'news'; //URLスラッグ
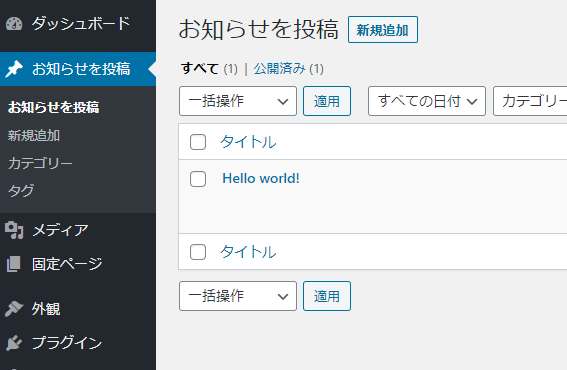
$args['label'] = 'お知らせを投稿'; //管理画面左ナビに「投稿」の代わりに表示される
$args['has_archive'] = $archive_slug;
$archive_slug = $wp_rewrite->root.$archive_slug;
$feeds = '(' . trim( implode('|', $wp_rewrite->feeds) ) . ')';
add_rewrite_rule("{$archive_slug}/?$", "index.php?post_type={$post_type}", 'top');
add_rewrite_rule("{$archive_slug}/feed/{$feeds}/?$", "index.php?post_type={$post_type}".'&feed=$matches[1]', 'top');
add_rewrite_rule("{$archive_slug}/{$feeds}/?$", "index.php?post_type={$post_type}".'&feed=$matches[1]', 'top');
add_rewrite_rule("{$archive_slug}/{$wp_rewrite->pagination_base}/([0-9]{1,})/?$", "index.php?post_type={$post_type}".'&paged=$matches[1]', 'top');
}
return $args;
}, 10, 2);
なお、functions.phpを編集した後は、忘れずにWordpress管理画面から「設定>パーマリンク設定」と進み、何も編集しなくとも「保存する」ボタンをクリックしてください。でないと反映されません。
この時裏で何が行われてるのかいまだによくわかってない…モヤ
この方法の素晴らしいところは、Wordpress管理画面の左ナビに表示される「投稿」という文字列もカスタマイズできる点です。
Webに明るくないクライアントには、なるべく直感的に分かりやすい管理画面を提供したいところですからね。

わかりやすくていいですねえ!
個別記事ページに下層スラッグを反映させるのは簡単
ね? 簡単でしょ? ということで、アーカイブページに下層ディレクトリURLを当てるやり方はここまでです。
ここからはおまけとして「個別記事ページのURLにも該当スラッグを含ませる方法」。と言ってもコレは簡単で、管理画面上にデフォルトで用意されている設定画面からいけます。
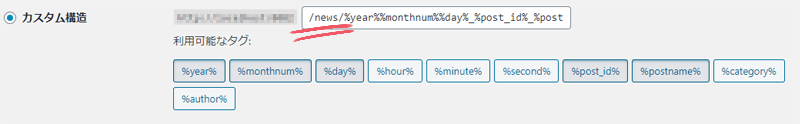
設定 > パーマリンク設定 を開いてください。
共通設定のラジオボタンで「カスタム構造」を選択し、以下のようにスラッグを含めた文字列を指定します。

ね? 簡単でしょ?(2回目)
というわけで、これでかなり自然なディレクトリ構造になったはずです。
個人的には「URLにディレクトリっぽく含まれてるのに直打ちしたら404になる」とか、「コンテンツ上では親子ディレクトリっぽく見せてるのにURLは並列」とかすごく気持ち悪く感じちゃうタイプなので、ここらへんはちょっぴりこだわりたい部分です。
SEOにも地味に効いてきますしね
参考になれば幸いです。それでは。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといいdevelop / 2021.06.07
タッチデバイスでだけ効くcssを書く方法