最終更新日から1年以上過ぎています。
内容が古くなっている可能性もあるのでご注意ください。
タスクランナーGulpは、導入までのハードルこそやや高いですが、導入さえできてしまえば爆速快適Happyウェブ制作体験ができるビルドシステム。
多種多様なモジュールが用意されており、多少の根気とjavascript知識さえあれば自分に合った制作環境を柔軟につくることが可能です。
そんなgulpでphpを扱うには「gulp-connect-php」というモジュールを導入するのが一般的ですが、今回は私のように、「gulpに出会うより先にXAMPP(MAMP)を導入していて、できればこっちも有意義に使いたい」という人向けに、XAMPPで構築したPHP環境をgulpでも使う方法をまとめます。
gulpfile.jsに数行足すだけでいけますよ
なお私の環境は以下です。
ご使用の環境によっては追加の調査が必要かもしれませんのでご注意ください。
- Windows 10
- XAMPP 7.4.11
- Apache 2.4.46
- gulp4 (必須モジュール – browser-sync)
1) XAMPP上にプロジェクトフォルダを作る
\xampp\htdocs配下にプロジェクトフォルダを作成します。
XAMPP/
`-- htdocs/
`-- project/
`-- ここにgulpfile.jsとか置く
すでにgulpで管理しているフォルダがある場合はお引越ししてください。特に設定を変えたりする必要はなく、そのままフォルダを移動させるだけでOKなはずです。
新しくフォルダを作った場合は、gulpの導入まで進めてしまって大丈夫です。
2) ルートパスを設定する
作ったプロジェクトフォルダに「ルートパス(http://localhost:xxxx/)」を設定します。
XAMPP/MAMPユーザーならすでにご存じの方も多いでしょうが方法をおさらい。
httpd.confの編集
xampp\apache\conf\httpd.confを覗くと、該当ファイル内の60行目くらいに下記のような行があるはず。
Listen 80
こちらに追記して、使用するApacheポートを増やします。
Listen 80
Listen 8080
Listen 8081
Listen 8082
Listen 8083
…増やしたい分だけ行を追加
httpd-vhosts.confの編集
続いてこちらのファイル。
xampp\apache\conf\extra\httpd-vhosts.conf
末尾で、先ほどhttpd.confに追記したポート番号をもとにしながら、プロジェクトフォルダ内のプレビューフォルダへルートを設定していきます。
<VirtualHost *:8080>
DocumentRoot "ドライブ:/xampp/htdocs/~~"
ServerName localhost
</VirtualHost>
なおDocumentRootはプロジェクトフォルダ直下である必要はありません。
gulpユーザーの場合、src(開発ファイル置き場)フォルダとdist(コンパイル済のファイルを吐き出すフォルダ)を置いて、dist内の内容をブラウザにプレビューするスタイルの方が多いと思います。その場合はdistフォルダをDocumentRootに設定してください。
要するに、gulpのbrowser-syncで「baseDir」に設定してるディレクトリにしてね、ということです
Apacheを再起動して確認
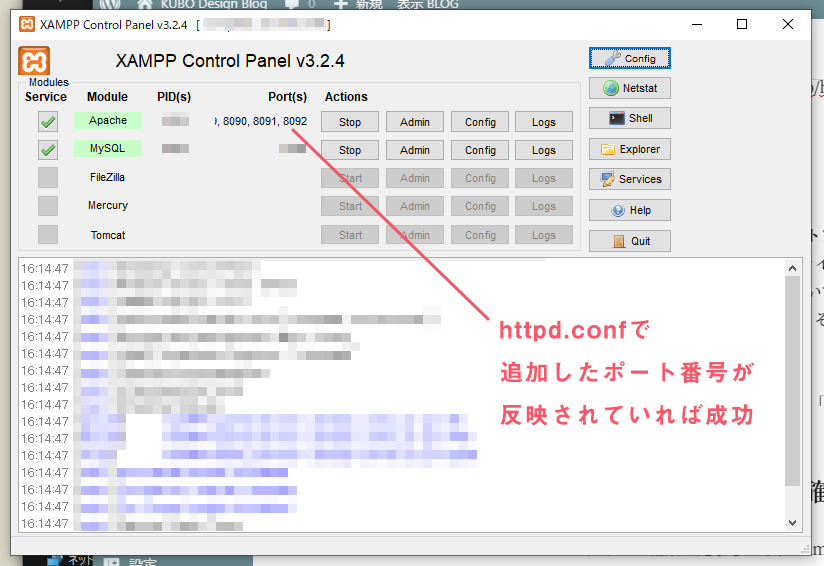
2ファイルの編集が完了したら、Xamppのコンパネを立ち上げて、Apacheを再起動(STOP→START)します。その後Port(s)のところに、httpd.confで追加した番号が反映されていれば成功。
ここで設定したhttp://localhost:xxxx/~のURLでgulpファイル内プレビューが見られるようになったはずです。

3) gulpfile.jsの設定
最後の仕上げ。gulpのbrowser-syncから先ほど作ったXamppのルートパスを読みに行きます。
gulpfile.jsのbrowser-sync周りの記述を下記のように変更してください。
const browserSync = require("browser-sync");
function reload(done) {
browserSync.reload();
done();
};
exports.reload = reload;
function browser_sync(done) {
browserSync.init({
proxy: 0.0.0.0:8088 // PCのIP:Apacheポート番号
});
gulp.watch('./dist/**/*', reload);
done();
};
exports.browser_sync = browser_sync;
10~12行目がミソです。proxyとしてXamppで通したルートパスを指定してください。その際「localhost:xxxx」ではなく「PCのIP:ポート番号」を指定します。
PCのIPの調べ方-windows10
コマンドプロンプトを立ち上げて下記を実行すると、各種内部設定を閲覧できます。
ipconfig
「IPv4 アドレス」のところに書いてあるのがあなたのPCのIPです
PCのIPの調べ方-Mac
システム環境設定 > ネットワーク > Ethernet(有線の場合) or Wi-fi(無線の場合)を表示すると確認できます。
まとめ
上手くいけば、これでgulpのbrowser-syncのURLでPHPを使えるようになっているはず。echoなどの簡単なコマンドで試してみてください。
一点、ここまで紹介してきましたが、このやり方がおすすめできるのは個人開発の場合に限られるかな~とは思います。複数の方で開発環境を共有する場合は、npm installでphp環境まで一括で構築できるようにgulp-connect-phpを使ってあげるのがやっぱり盤石かなあ…と。
recommend
develop / 2021.05.09
svgの縦横比を可変にするdevelop / 2021.02.14
リンクをクリックしたら飛び先を判定して処理を分けるjQuerygraphic / 2021.02.14
意外と奥が深い「ダミーテキスト」の話develop / 2021.02.04
ホバーで背景色がスライドしながら変わるCSSdevelop / 2021.02.15
WordPressデフォルト投稿タイプのアーカイブを任意のURLにするgraphic / 2021.05.15
NexusFontが重い場合は「Font Cache」を無効にするといい